Design strategy and vision for IBM Watson
A discovery process of gathering industry trends, developing ideas, and working closely with leaders in the organisation to develop a long-term vision for the platform, and identifying opportunities for innovation and differentiation.
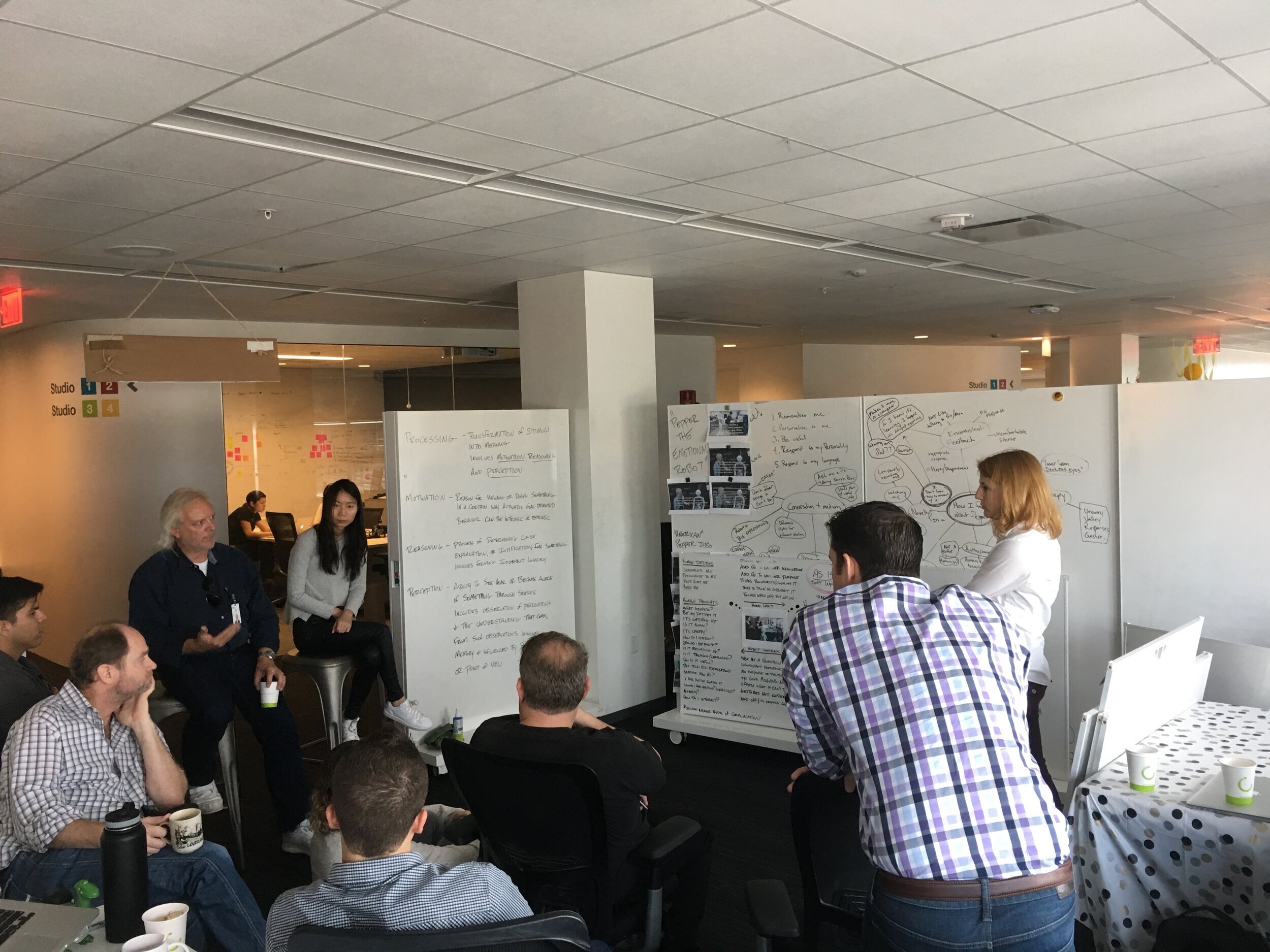
Presenting ideas to the Watson Lab
Project Summary
The Project
Our goal was to showcase the power of AI through immersive and interactive experiences that would engage and inspire audiences, while also demonstrating the practical applications of Watson's capabilities. Overall, our artistic vision and business strategy for IBM Watson aimed to change the way people think about AI.
My Role
With the IBM Design Leadership team, I was responsible for:
An exploration of industry trends in the AI and Internet of Things tech areas.
Creating a series of digital illustrations that depict Watson interacting with people and objects in various scenarios to showcase its versatility.
Create a mural that visually represents the art direction for unique, human-like AI interfaces.
Observing and capturing interactions between people and the Pepper Bot.
What is Watson AI?
Watson is not a single computer but a range of APIs, projects, and products related to Artificial Intelligence by IBM. A cross-collaborative team from across the business gathered together to answer the question: What is the vision Watson? How do we unify our various AI products that is unique to the competition and will drive the company forward?
Outcomes
Several projects and products across the Watson portfolio were developed and inspired by this discovery work, including Enterprise Design Thinking for AI.
IBM Watson AI Services | Enterprise Design Thinking for AI Guidelines | Watson Intu | Everyday Ethics for Artificial Intelligence Guidelines | TJBot | Human-to-Machine Communication Model Medium Article | Communication Model for Cognitive Systems Patent | AI Essentials Framework
UI Exploration
We wanted a unique interface that that went beyond traditional expectations and focused on human-like qualities. Because I wanted a person to represent the UI, I looked to art and science fiction as sources of inspiration. After extensive research and study, we developed a UI that had a personality and could interact with users in a natural and intuitive way.
To bring the vision to life, I created a mural exploration that showed how elements like objects, perspective, clothing, and backgrounds expressed personalities that suggested the computer’s purpose and interaction.
I also designed the AI Machine Logic that would produce human-like behaviours that support the expectation of the interface. I worked on developing a system that could understand user and environmental inputs and provide appropriate responses and actions based on the context of the conversation. Learn more about how I took this approach.
Discovery
I wanted to understand the state of AI in the industry at the time in order to create something unique and viable. I looked across several sources including:
Science Fiction
Emerging consumer products
Video games
Art history
The internet of things
Academic papers
I gathered a collection of images in mood boards and produced drawings and digital images that showed the interactions. I used these materials to discuss with the Design team and gathered feedback. I walked the team through what problems I was solving, why I picked the sources I did, the logic and reasoning behind how it solves the problem, and gave examples of how we can move forward with these new ideas. Once we felt confident in the direction of the idea, I presented it to IBM Watson Lab’s engineers who started to brainstorm how they develop towards this vision.
Designing a more human-like interface
For this aspect of the project, I was inspired by remote collaboration. When we talk to people over video, we get a glimpse into their lives and insights as to who they are. What objects are in the background? What clothes are they wearing? Is there any movement or activity happening somewhere? What do these things say about them?
What we wanted to avoid, was stark and unnatural interface like following example:
I looked to Art History for paintings that focused on defining the personality of the subject and decided that 18th century European paintings expressed what I was trying to achieve. Not only did they visually depict the kind of aesthetic that would create rich experiences, but the philosophy behind the ideas matched as well: in a time of new ideas and social change, symbolism in painting became an important means of defining oneself and ones place in a society.
I created a mood board from these ideas and outlined what details to look for, focus on, and why next to visual examples.
Storyboarding
In addition to designing interfaces, I also created a series of storyboards that showed how professionals would use Watson on a variety of devices in their day to day.