Quickbooks Marketplace Application
Designing a full-feature GoCardless integration application for Quickbooks
Project Summary
The Project
Our goal was to create a new application that scheduled payments and maintained customer mandates in Quickbooks. This application acts as a middle application that syncs with Quickbooks and the GoCardless product dashboard via APIs.
My Role
With a Solutions Engineer and a third-party development team, I lead the design by:
Creating user flow diagrams that described the connection between the marketplace application, Quickbooks, and GoCardless dashboard.
Designing a prototype that displayed the use of the marketplace application.
Maintain brand consistency by using our Flux component library.
Collaborating with multiple designers on copy, logo, and application behaviour.
My Approach
I used several products including Synder and GC4X to understand what product we wanted to build and how it would behave. I created assets such as user flow diagrams, a prototype, and developer documentation to help instruct the development team on what to build and how information syncs across products. When the product was built, I ran a quality assessment that ensured that the product was built to spec. Finally, I embedded analytics into the product so that we can track our users and support future improvement plans.
The User: Quickbooks merchants
Wants to:
Send and receive invoices that accept direct debit payments.
Set up customer mandates so they can accept automatic payments withdrawn directly from a customer’s bank account.
Reduce payment failures and identify payment fraud.
"It would be great to be able to accept [direct debit] payments in different currencies so I can expand my business."
Competitor Product
I looked at a similar product, Synder, in order to understand how interactions with the application impact the Quickbooks application.
Understanding where in the Quickbooks product information changed and updated would inform the Solutions Engineer and our development team on where to embed the GoCardless dashboard and Marketplace App API webhooks.
For example: If the merchant creates and sends an invoice in Synder, how does Quickbooks update?
Defining user stories
I collected user stories from the statement of work contract that GoCardless sends to Partners who build a full feature, GoCardless integration in their product.
For example: “The Partner could enable merchants to collect payments from different currencies than their home/default currency” translated to “A merchant can collect payments from different currencies than their home/default currency.”
Creating User Flows
From the user stories, I collaborated with the Solutions Engineer to create user flows of how Quickbooks, the Marketplace app, and the GoCardless dashboard synced information across the products.
This piece helped our development team understand how information syncs throughout the products and display the user experience of each user story. The developers used this information to embed webhooks into Quickbooks.
GoCardless wants to create more of these applications for our Partners, so I created a white labeled template using interfaces from our Sales demos.
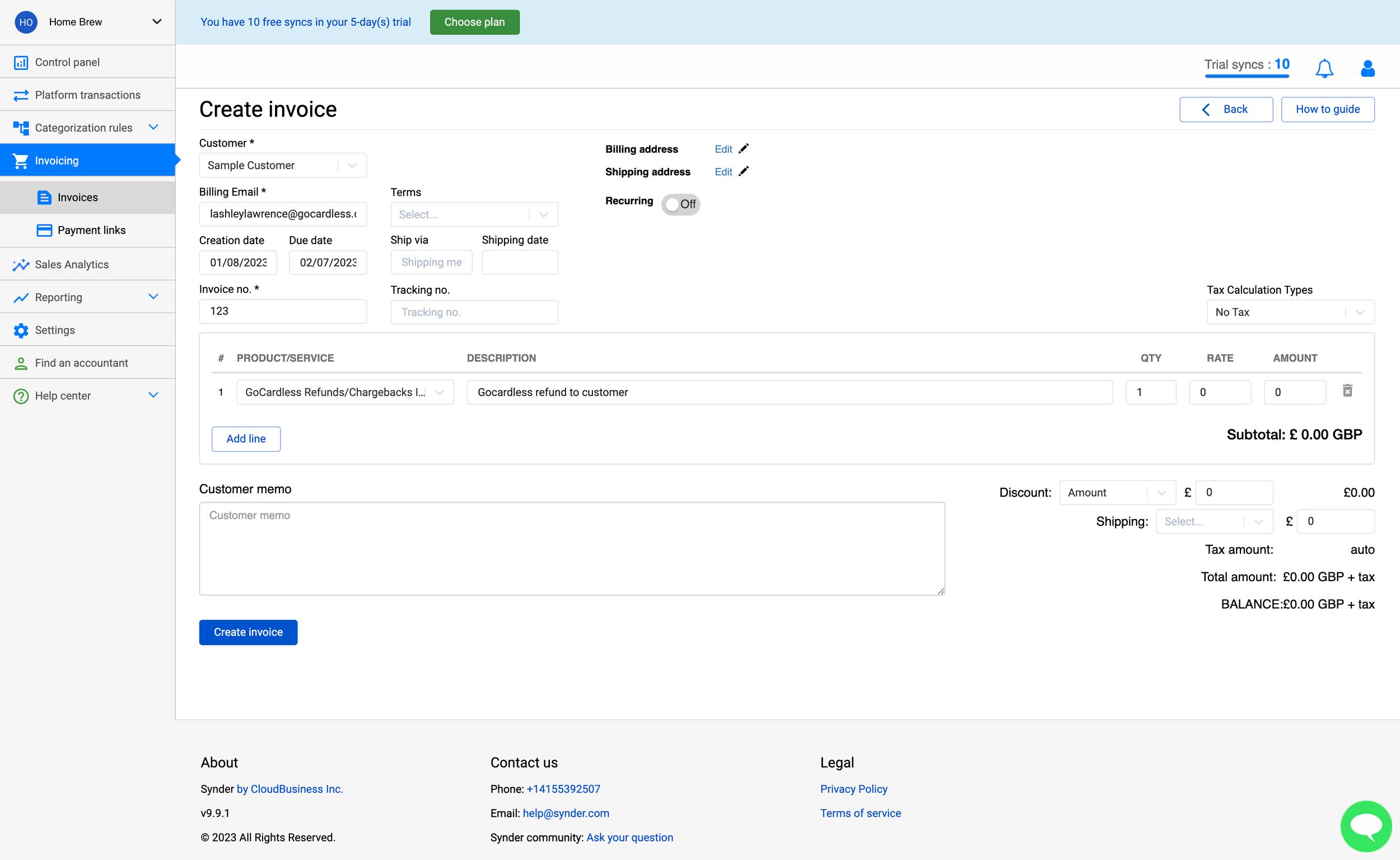
Rebranding the Marketplace App
GoCardless offers a similar integration product for our partner, Xero. However, it was not rebranded using the new Flux component library.
I created a prototype of the Marketplace App for Quickbooks in Figma using our new, rebranded component library. This also shows our developers how the final product looks and behaves.
password: coffeeisland