Threading UX Design for IBM Verse
Creating an intuitive messaging system in a webmail application
Project Summary
The Project
Our goal was to create a simple, intuitive messaging order within the email application: IBM Verse.
My Role
With a small product team, I was responsible for:
Research
Ideation
Visual and Interaction Design
Prototyping
My Approach
I spoke with stakeholders to better understand the product vision and broader business goals to help build context. I followed up with competitor audits for inspiration then transitioned to user research. I also created the visual design and assets for the final product.
The User: Nancy The Project Manager
Wants:
To check her email without getting lost in the conversation
To see who replied to what messages and when
Her email to be organized by conversation
"Make it easy and convenient, so it fits into our busy daily lives."
Confused Users
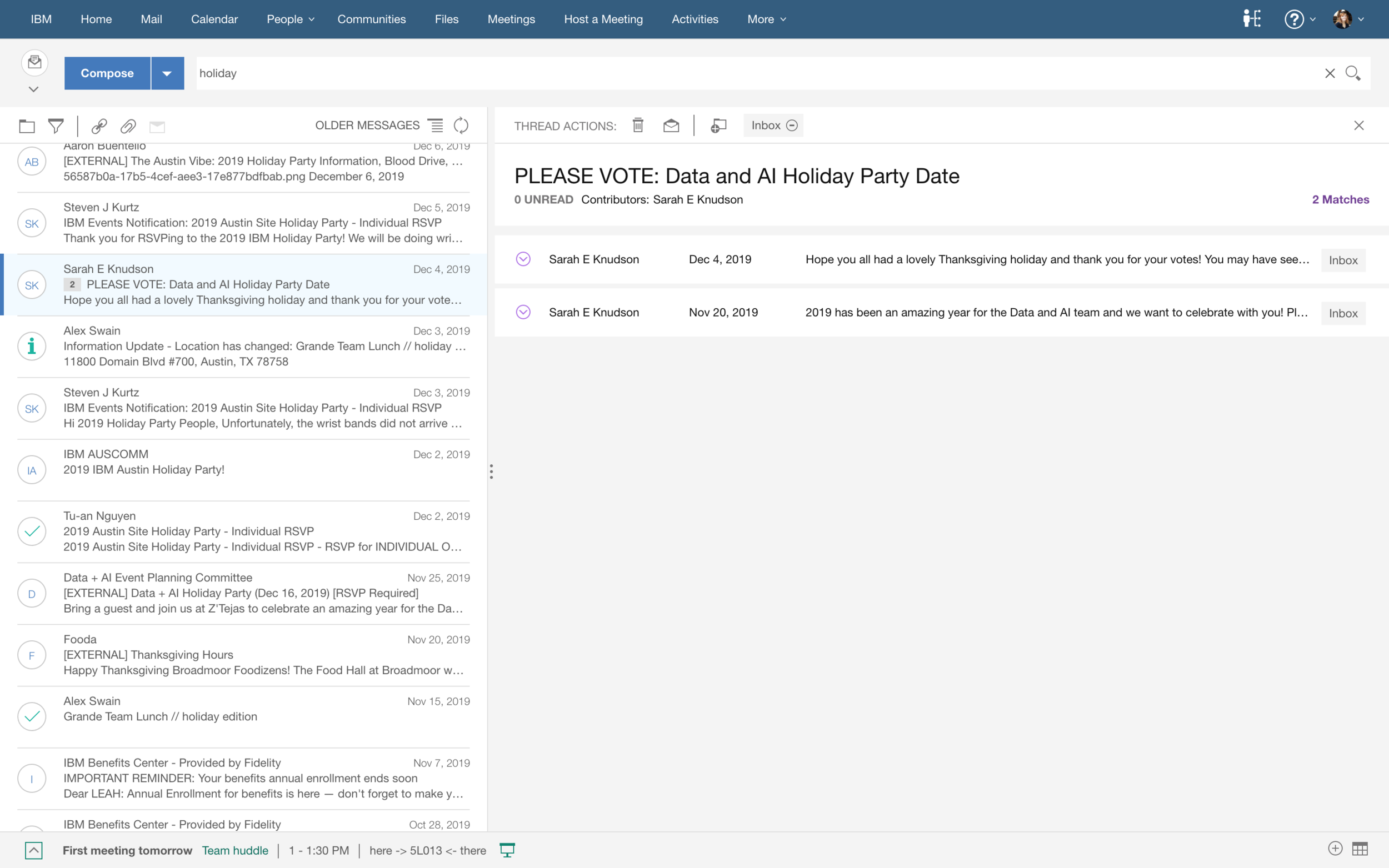
Threading in iNotes was confusing to our current webmail users, who found it difficult to understand the order of messages in their inbox.
Find What Works
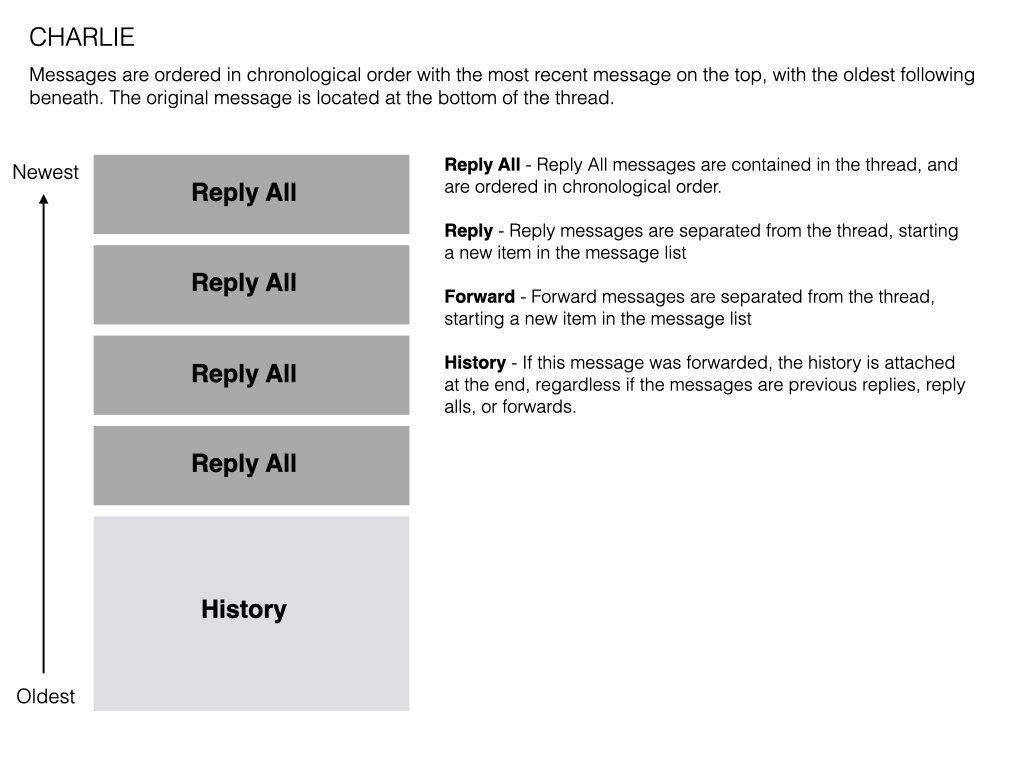
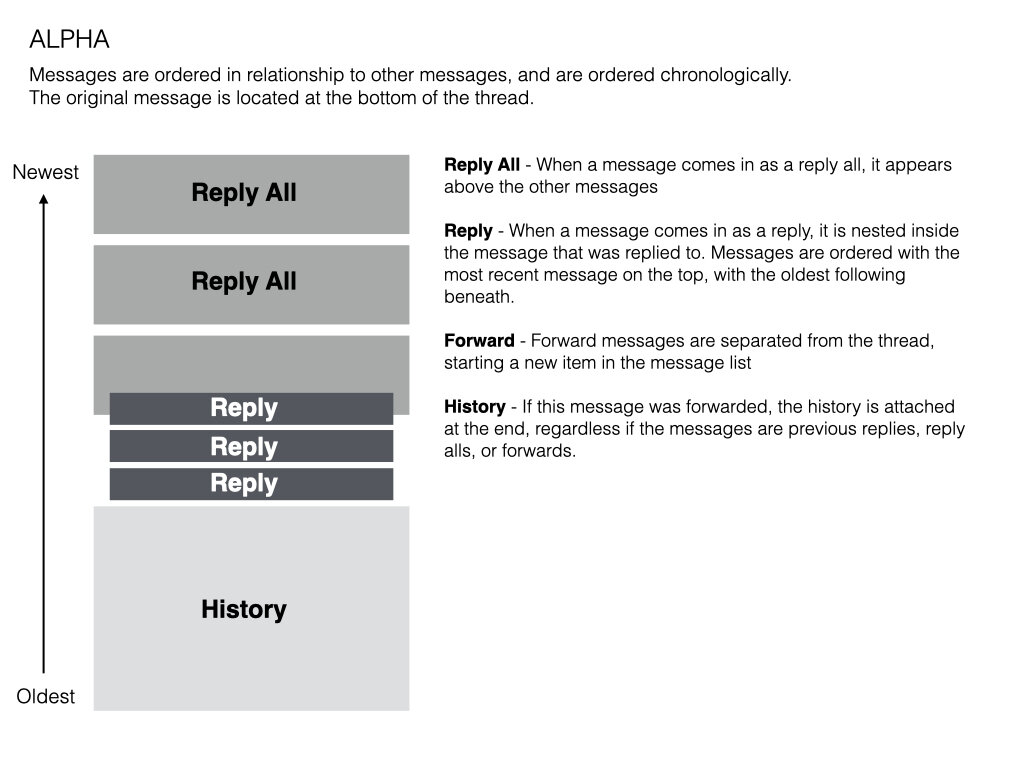
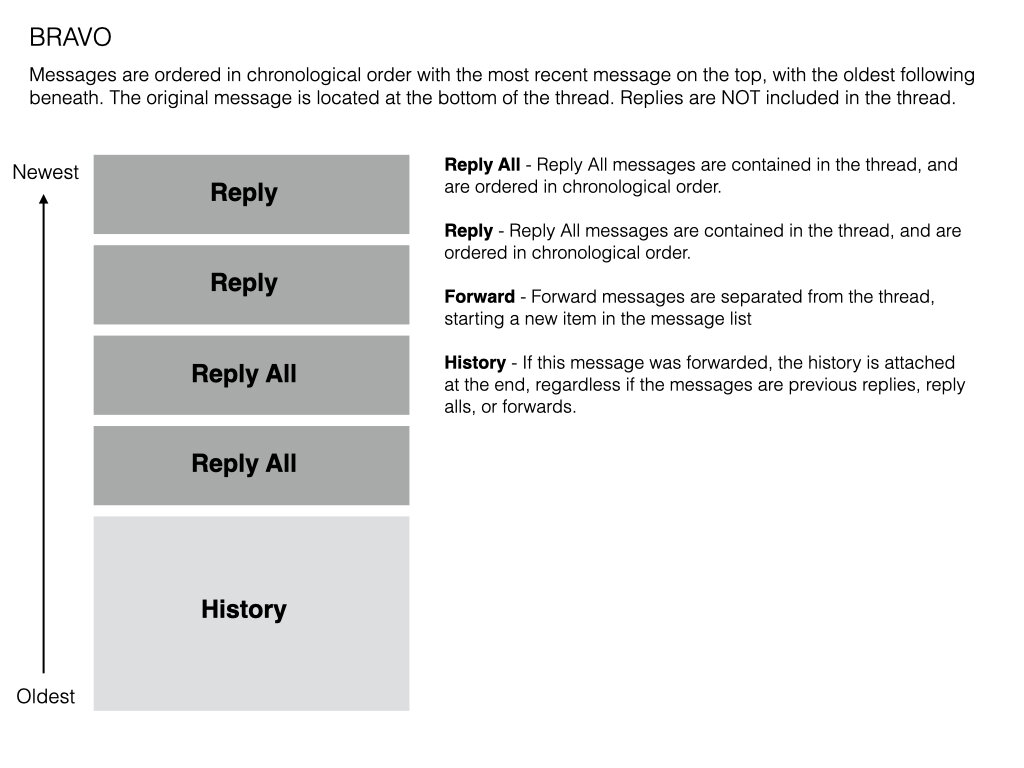
For my competitive research, I looked at what consumer email applications were doing at the time to understand the different models people were used to using.
Team Feedback
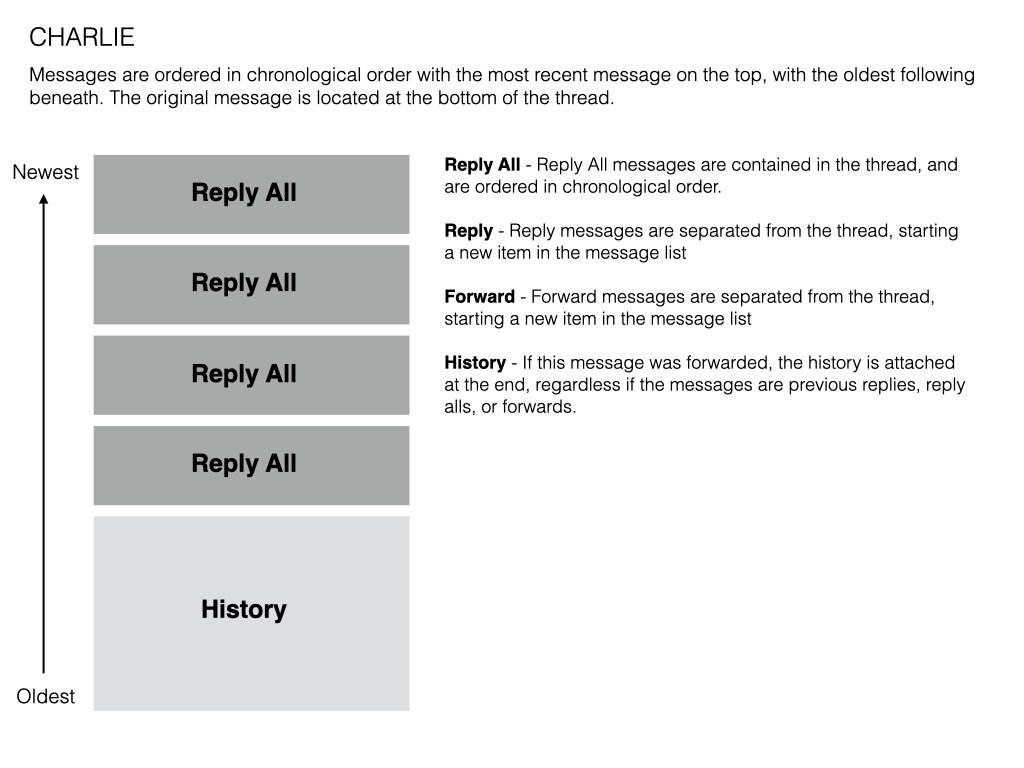
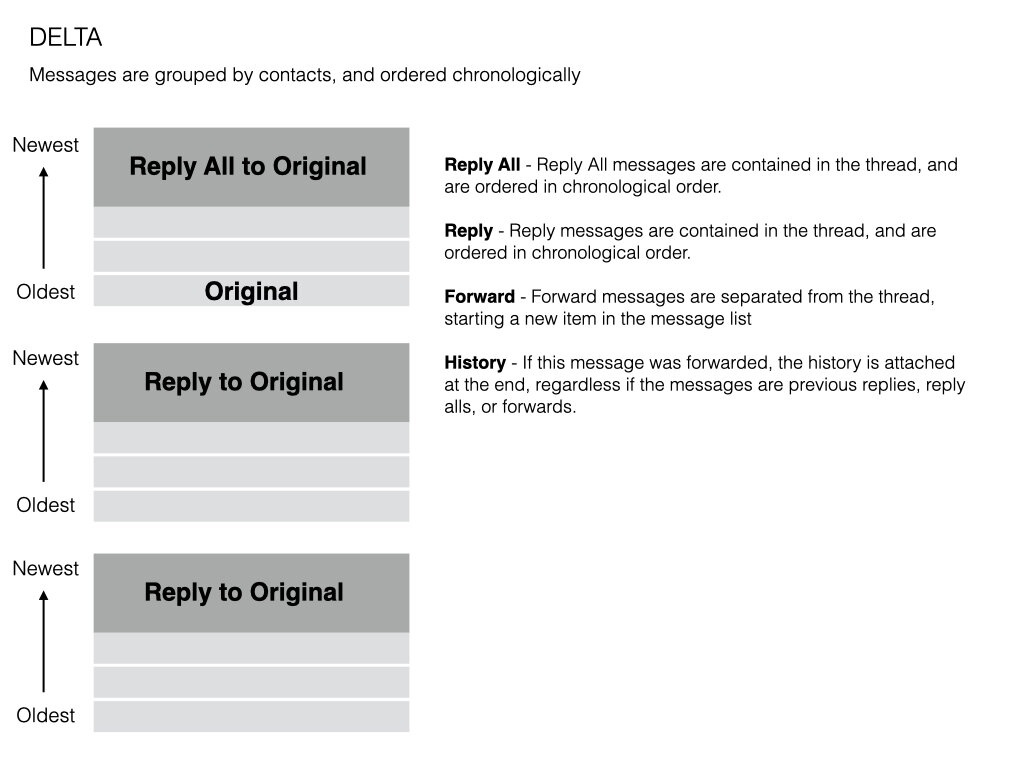
After understanding the differences between the models, I mocked up wireframes to show to my team and walked them through the differences.




A/D Testing
After getting buy-in on the designs, I built prototypes using HTML, and tested with 10 internal users + Royal Caribbean
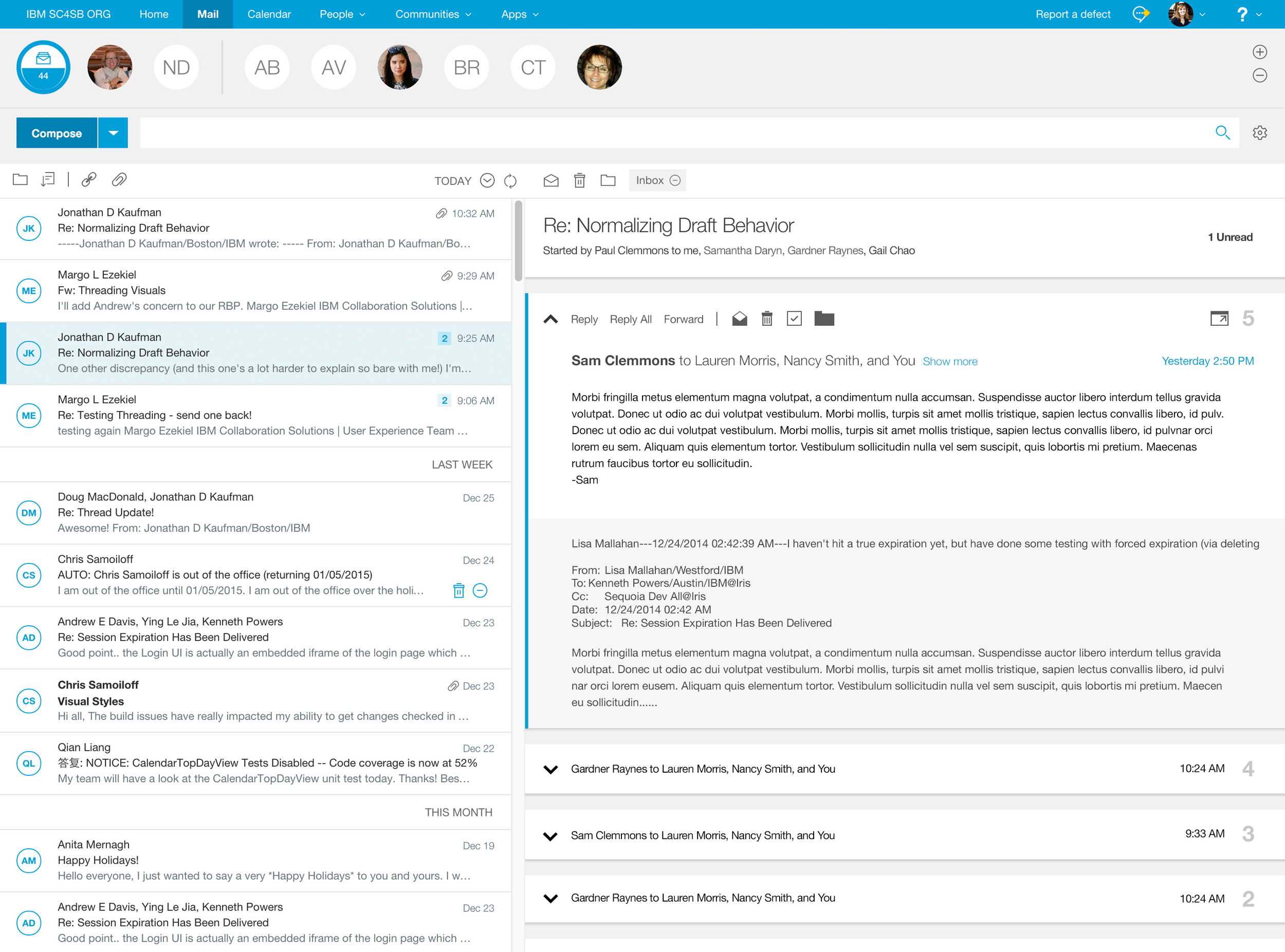
Feeling Natural
Through this test, I found that “Charlie” was the favorite model. Our users wanted to have their most recent messages on top, and they wanted the ability to expand and collapse their history
Define with Product Team
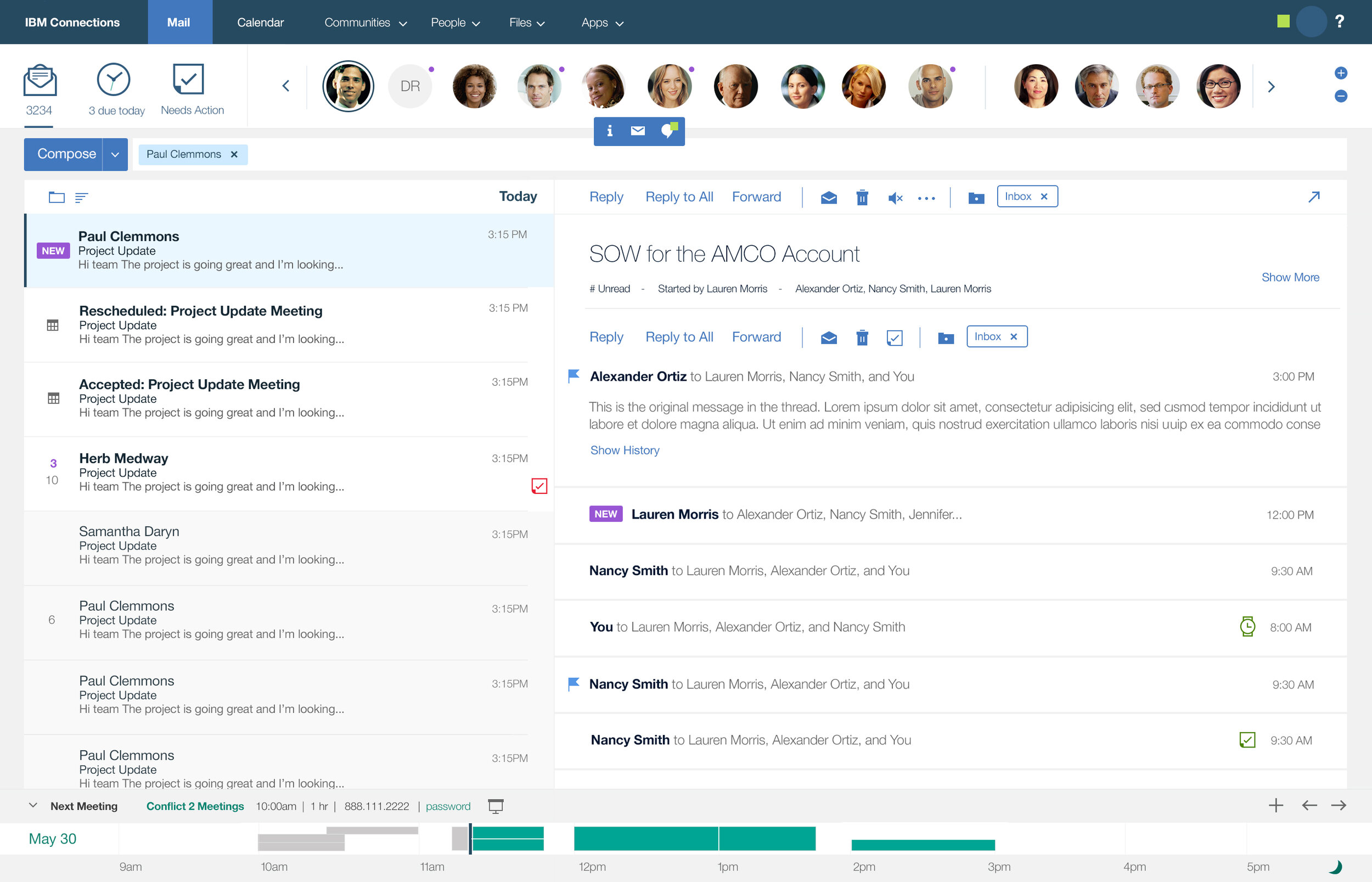
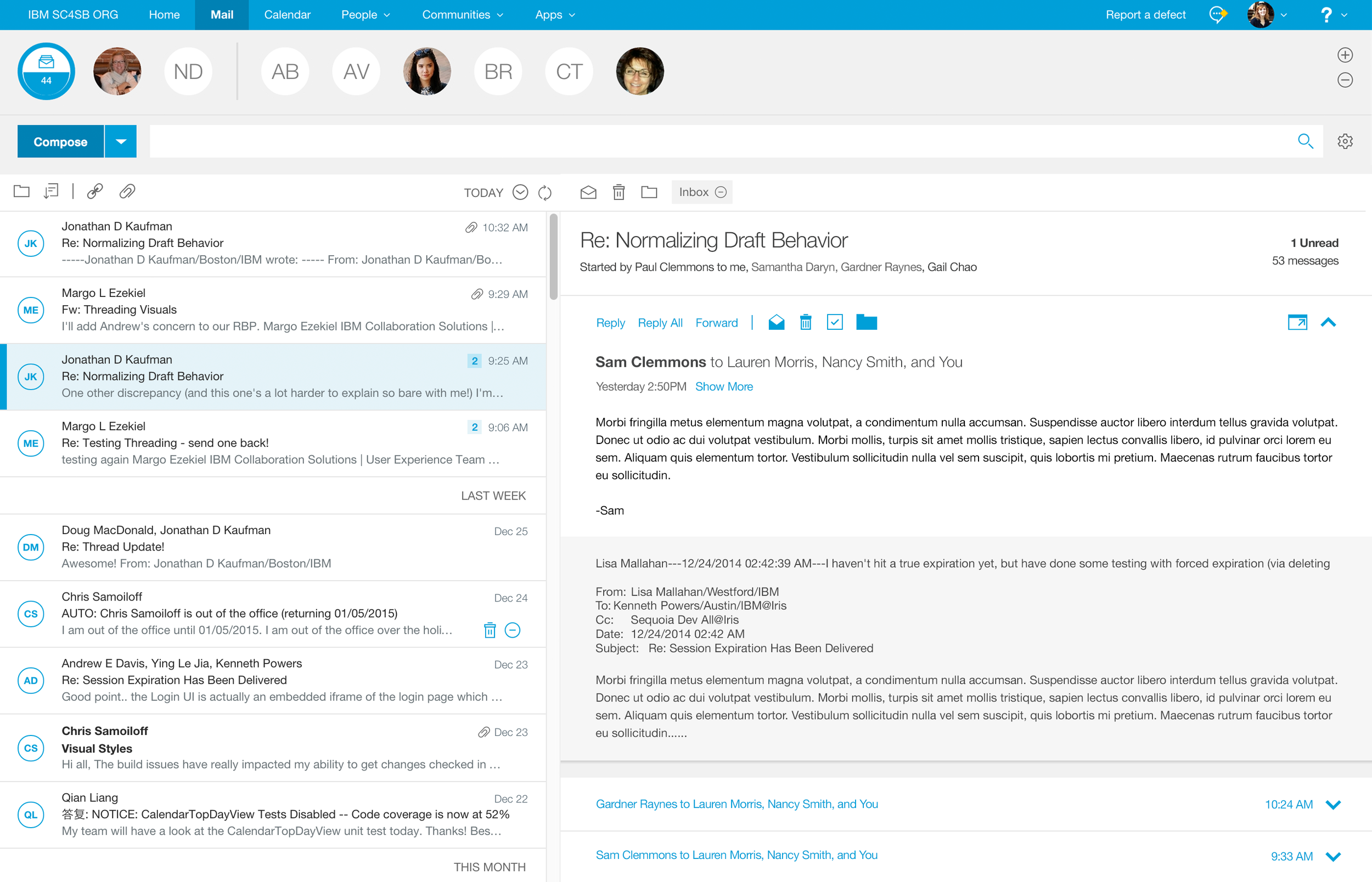
I collaborated with my developers to define all of the behavior for the design. Then, I dove into the details of the behavior by creating storyboard walkthroughs of each use case using Sketch and Keynote.
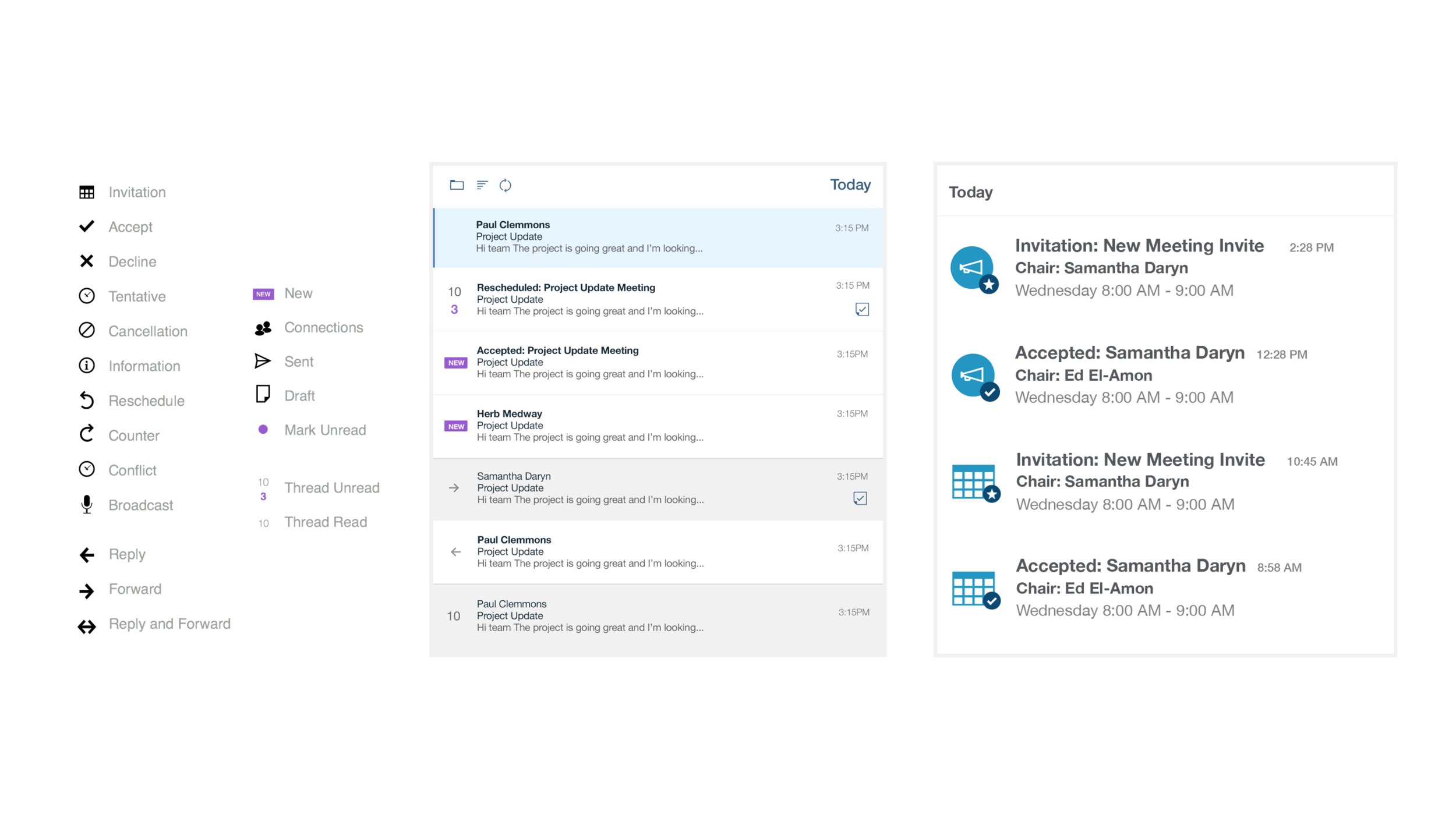
GUI Assets
While working on the storyboards, I created the visual design and built the GUI assets that would go into the final product.